Name
Spelling
Séber Method Academy.
É is the 10th letter of the Hungarian alphabet and represents the sound [eː]. Séber is Lilla's family name.
Luckily for us, é is also heavily present in French, and thus in ballet terms: développé, plié, frappé, allongé, jeté, etc.
- Séber Method Academy
- Seber
- Seber Academy
Pronunciation
Séber is pronounced a bit like shay-bear.
More precisely, "s" as in the beginning of show, plus the "é" sound in plié (or paper mache) and "ber" like the beginning of Barry.
Click the play button to listen to one of the Sébers pronounce it.
Oneliner
Whenever we need to quickly and succintly explain what we are, the following is our go-to sentence.
Séber Method Academy is a professional ballet and performing arts school in the heart of Washington, D.C., offering a comprehensive training system to maximize students' individual potential.
For an even shorter summary that fits into more places, such as our Instagram bio or certain printed materials, we may shorten it even further, to the following.
A professional ballet and performing arts school, offering a comprehensive training system to maximize students' individual potential.
In all of our material (wherever there exists text that is controlled by us), we refer to ourselves as either Séber Method Academy, our name in full, or—in cases where it is clear from context that we are talking about ourselves—as the Academy.
Service Locations
Studios
Séber Method Academy offers its services both in our current physical studios in Washington, D.C., and over the web, in our Studios in the Cloud. We are not "a dance studio", nor are we are our physical studios: we are a professional ballet and dance school.
We refer to our physical locations as either "our studios", "the studios" or "the Séber Method Studios".
Cloud Studios
We refer to the location of our not-in-person classes as being held in our cloud studios or in Séber Method Academy's Studios in the Cloud.
Instead of "cyber" and "virtual" and "online", we stand out from our competition in our language by using the term "over the web". We quite literally use the open World Wide Web to offer our classes for our clients instead of having them install applications on their devices or forcing them to register with and log in to some external corporate service like Zoom, Google Meet or Microsoft Teams.
- at our studios
- on the web in our cloud studios
- at the Séber Method Studios on Wisconsin Avenue
- at Seber
- virtual classes (our classes are very real)
- Seber is a dance studio on Wisconsin
Logo
Our logo depicts a ballet dancer we call Rose. It is the face of our brand.
Rose emerges from Fibonacci-sequence (1, 2, 3, 5, 8, 13, 21, etc.) sized circles. The Fibonacci-sequence is a sequence of numbers where each element is the sum of the two preceding ones.
Fibonacci numbers appear not only throughout mathematics, but also in biological settings: as branching in trees, the arrangement of leaves on a stem, the flowering of an artichoke, an uncurling fern, or the arrangement of a pine cone's bracts.
These numbers give us a wonderful, highly usable set of constraints, which we are able to utilize as a kind of framework to guide us throughout all aspects of our visual identity.
We never use Rose in isolation, only as an element of our vertical combination mark, horizontal combination mark, or logomark.
Vertical Combination Mark
This is what we refer to with the shorthand logo. Whenever we talk about our logo or the main logo, this vertical combination mark is what we mean.
We use this primary version of our logo, our vertical combination mark when:
- Rose has plenty of room to breathe and is able to take center stage
- on a super light colored background
- our wordmark being legible is not of outmost importance
Center Stage
Our logo depicts Rose on stage, lit by a big stage light from the top-left: we have to give her plenty of space to shine. The more space the better.
The bare minimum space we need to give her at all times is what we call the red zone.
The red zone is precisely 1 "Séber Method" tall in all directions. We never put anything in the red zone.
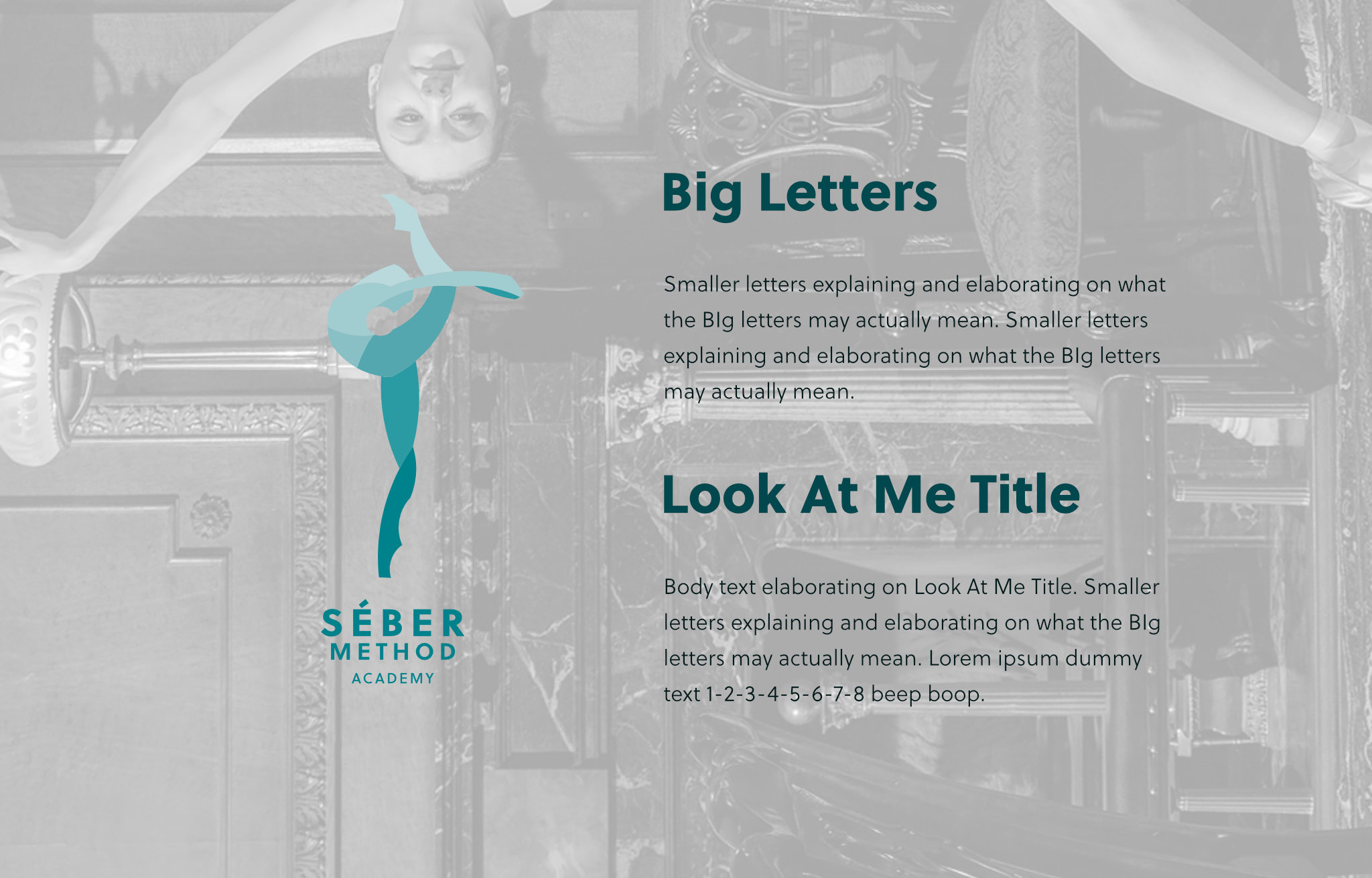
Even on top of a wacky background that may be out of our control, giving Rose center stage with plenty of room to breathe and separating our vertical combination mark with a translucent rounded rectangle around our red zone borders preserves the artful elegance and finesse our logo is intended to convey.


Bright Backgrounds
The primary version of our vertical combination mark works well mainly on light backgrounds, since it depicts Rose on stage, in the limelight, with her upper body being hit by a stagelight.
If the values of the background's colors are very close to the values of Rose's upper body colors, this illusion of depth and of segmentation breaks. If we wish to use our logo on darker backgrounds we either separate it with a bright rounded rectangle around the red zone or use the dark version of our logomark.




Rose v. Wordmark
On printed materials (brochures, documents) we are usually able to carve out plenty of space to give Rose center stage, however, in cases where the legibility of our name is a requirement and we cannot skirt around it otherwise we may opt to use our horizontal combination mark instead of this primary logo version.
Horizontal Combination Mark
We use our horizontal combination mark in situations where emphasizing our name is extremely important or where our original logo may appear too small.
Certain online services, such as MindBody, force us to display our logo in sizes that would make both the logomark and the wordmark parts of our vertical combination mark too small.
We will not have Rose resemble a french pastry! Instead, as soon as Rose stops looking like a dancer, we switch the arrangement and use the horizontal combination mark version of our logo.


Center Stage, Bright Backgrounds
The same set of rules we have established for our vertical combination mark, with the exception for Rose v. Wordmark, apply to our horizontal combination mark also.
One of the reasons why our horizontal combination mark looks so effortlessly beautiful is because the Fibonacci-numbers help us find those ratios of sizes and distances between the different elements that are inherently pleasing to the human eye, precisely the same way as how, in music, it is the relationship between the frequencies of notes that creates harmony. In our design, like in nature and in classical art, ratios are our primary tools to create and convey aesthetic harmony and beauty.
Logomark
A simplified version of our logo depicts only Rose. We use this version in situations where the name of our company is directly implied in context.
For example, on social media, not only would it be impossible for our wordmark to fit into our tiny round profile image while staying legible (it contains 18 letters), but, since our @sebermethod handle is always visible next to the profile image, it is sufficient for our logomark, in the form of Rose in a circular shape, to represent our brand.
Typography
Lettering is the art of drawing letters. A typeface is the design of lettering. Typography is the use of type in a repeating system where each instance of the same letter looks the same. The professional artist who creates typefaces for a living is a type designer.
Soleil
Our brand typeface is Soleil, designed by the Viennese artist Wolfgang Homola in 2011.
Mr. Homola teaches graphic design and has a master's degree in type design. We trust and respect his artistic decisions about the letterforms we employ to represent our brand. We license his intellectual property for use in our written communication from the type foundry (the equivalent of a record label in music) Type Together via Adobe.
Soleil is the typeface we use for all of our written communication unless we are unable to control the font (for example, in non-newsletter emails).
Starting Point
Base Weight
Since the letterforms (the shapes of our letters) are already taken care of by Soleil's design, what needs to be established is which variant we use by default.
Typography uses the metaphor of weight to express the thickness of a certain typeface variant's shapes. One such weight design is called a font, whereas a group of fonts is a font-family.
The Soleil font family (typeface) has quite a few fonts, we license the following from Type Together (including their italic variants):
- Soleil Light (300)
- Soleil Regular (400)
- Soleil Book (500)
- Soleil Semibold (600)
- Soleil Bold (700)
- Soleil Extrabold (800)
The numbers in parentheses are numeric expressions of weight. Soleil at 300 weight means the same thing as Soleil Light.
There are other variants, Soleil Black or the wonderful display font Soleil Magic Caps that we do not license.
Our base font is Soleil Light.
The main text in all of our written material, from the body copy of our website, our brochures, advertisements, our documents, all use Soleil Light as their base font.
Base Size
The size of a font can be expressed in many ways.
Base Size on Screens
On the web and in digital media pixels (px) are the default unit of measurement.
Our base font size on screens is 17 px.
Unless we are unable to set a custom font (for example, in plain text emails), we always use 17 px Soleil Light as our base size.
Base Size in Print
In print the unit of measurement is points (pt).
Our base font size in print is 12.75pt.
In all our printable documents (Word, PDFs) we use 12.75 pt Soleil Light as our base font.
Base Line Height
Line height, also called leading in typography, is the space between adjacent lines of type.
Super conveniently for us, the Fibonacci numbers (0, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, etc.) converge towards a ratio of ~1.618033, also known as the golden ratio. This means that when we divide 2 neighboring numbers in the sequence, let's say 233 by 144 for example, we arrive closer and closer to (but never quite touch) the golden ratio.

Our line height base, expressed as a number, rounded to 4 decimal places, is thus 1.6180.
If the tool we're using accepts line height as a fraction, meaning how many times it should multiply our base font size, we can use 1.6180.
Base Line Height on Screens
Our base line height for screens, expressed in pixels, is 27.5 px.
Base Line Height in Print
Our base line height in documents, expressed in points, is 20.63 pt.
Typographic Scale
Using the golden ratio and the Fibonacci numbers as our set of constraints we create a set of font variant, size, and weight combinations, which we call our typographic scale.
Similarly to the scales of Western classical music, our scale is what instantly makes all of our written words, from our documents to our brochures to our Instagram stories and videos appear aesthetically pleasing, classically elegant and harmonious.
Harmony
Music with European origins, such as the keys on the piano, takes an octave and divides it into 12 equal parts.
The note A4, for example, toned to the ISO standard Stuttgart pitch, expressed as a frequency in Herz, is 440 Hz. A5, an octave higher, is 880 Hz. The keys on the piano divide this interval distance evenly, to 12 keys.
A scale is constructed by jumping over these 12 equal steps in a particular order. The do-re-mi-fa major scale we are all familiar with has 7 notes, namely 1, 3, 5, 6, 8, 10, and 12. The following figure visualizes the western major (also called Ionian) scale with roman numerals representing the individual notes.
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| I | II | III | IV | V | VI | VII |
If we play I and III and V together, it sounds very pleasing to our ears. This triad of tones is the major chord.
Notice the numbers on the visual figure above: 1, 5, and 8 😄. Notice the ratio of 1–5 and 5–8. Do they look familiar?
Our Custom Scale
Here is our custom typographic scale constructed using the same principles. We have 7 tones, 7 scale degrees, indicated with roman numerals.
°VII, Heading 1
°VI, Heading 2
°V, Heading 3
°IV, Heading 4
°III, Heading 5
°II – Heading 6
°I – Body text
The following table summarizes the most important characteristics of our 7 scale degrees, namely their sizes and their corresponding weights. Scale degree -1 is for text smaller than our smallest text.
| # | Size (pt) | Weight |
|---|---|---|
| °-I | 10.5 | 300 |
| °I | 12.75 | 300 |
| °II | 13.75 | 600 |
| °III | 14.75 | 600 |
| °IV | 17 | 600 |
| °V | 20.75 | 600 |
| °VI | 29.25 | 800 |
| °VII | 50.5 | 800 |
Another important set of properties that can help distinguish our scale degrees from each other and give harmony to our designs is their line-height, their color, and how much empty space (margin) they require before and after themselves.
These are secondary characteristics. If circumstances require, they may be omitted or changed in a design. For example, in a black and white document, or on a photo with a dark background, setting the exact color (black) would make the text illegible.
Vertical Rhythm
Rhythm is a regular recurrence or pattern in time. We are familiar with rhythm in hearing; vision has the same properties, the only difference being that the processing (our perception of the incoming signal) happens faster.
Traditionally, designers would align text elements to a baseline grid in order to create harmony and typographic hierarchy. The called it vertical rythm even before Imagine a sequence of invisible set of parallel lines running from the top to the bottom of a document or design.
Coming soon: Extra Bold / Light pairings for contrast. 45-75 cpl for optimal legibility.
Colors
Primary color not teal but very specific color out of many millions called Séber Method Lagune. RGB and HSL color spaces. Pantone.
Coming soon...
Photos
Gradation curves between analog film and digital images. Aspect ratios for Instagram. Film emulation presets, brightness, sharpening for screen.
Coming soon...
Video
24fps, 180 degree shutter. Looking into the camera. Comfortable level for the person taking the video vs. most flattering level for the dancer. Movement. Aspect ratio for social media. Logo placement.
Coming soon...